
What’s the difference between CSS’s oblique vs italic?
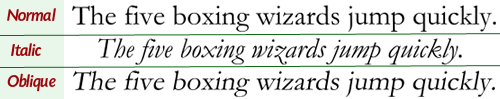
Oblique type (or slanted, sloped) is a form of type that slants slightly to the right, used in the same manner as italic type. Unlike italic type, however, it does not use different glyph shapes; it uses the same glyphs as roman type, except distorted. (Wikipedia)
I was very curious to find out what’s the real difference between an Oblique style and a Italic style used in font-style CSS property. I’ll be sharing what i found about the differences. Visually, the difference can be sometime hard to notice. The Oblique Style uses the same font as Normal (non-italic version of the font-type / font-face) but skews (slants) it to the right a-little before presenting it to the screen – it looks less readable than the true Italic version. While the Italic Style uses a Italic type/version of the font, most of the time almost all fonts have a Italic version of the font which has special characters defined for it. But that is not Always the case, some times the Font Designer doesn’t provide those and only provides the Normal version of the font.  So if you are using
So if you are using Italic on a font-type (font-face) that doesn’t have its own true Italic version of the font, it will automatically use the Oblique version which just uses the regular version of the font but skews / slants it a-little to the right so it appear as if it were the Italic version but i think it would be called more like a fake Italic. Please comment and let me know if i missed something or if you found this post helpful – OR if there is anything i can do to improve the post 🙂

Leave a Reply